PROBLEM
Allow Marketers to efficiently automate their messaging for common consumer behaviors and statuses.
CONSIDERATIONS
- Optimization of flow is just as important as creation of them.
- Marketing goals should lead the user perspective, not the worst case scenario.
- UI should speak human, not robot. E.g., Let the marketer define a trigger as a “user signing up” and we go figure out if that equates to a sign-up email being sent or if a list is being updated, etc..
- Minimize the need for Dev intervention on the client side, eg, we should “listen” for triggers, as opposed to relying on API push from the client.
- Keep things simple & clear
- Make it clear as to what they are looking at, whether they are zoomed out or in the weeds, i.e., be able to identify what a flow does w/o having to dig in.
- Have a clear start & end for flows (so you can tell if it’s working).
- Help users to keep flows simple (fewer steps < 20?). This will reduce complexity for the webapp, and for the user.
APPROACH
Options
- The client (perhaps expects to and therefore) defines the path of the customer-brand interaction touch points in a linear fashion, and does their best to account for all possible situations.
- A less “directed” path in which the marketer concentrates on defining specific touch points, not necessarily in a linear fashion, and expects the users to experience the brand in a more natural way.
Potential Interfaces
- Voice control
- Diagram/drawing translator
- File conversion
- Natural language parsing
- Get professional services involved
GUI Options
- Flow diagram builder
- Highly UI Dev intensive (drag & drop builder UI)
- Similar to market (like a flow diagram, but cutting down on ‘desire-ability’ and likely usability, to make it easier to build).
- Not sure how possible this is.
- Rule builder
- While arranged in series or flows, would expect users to naturally move in and out of flows and not necessarily expect them to hit all touchpoints.
- Explore to find the best of the possible view models:
- Outline
- Spreadsheet/table
- Flow
- Textual/questionnaire
- Timeline
- Combo
- Wizard
- Explore control options
- Drag & drop
- Keyboard
- Form elements
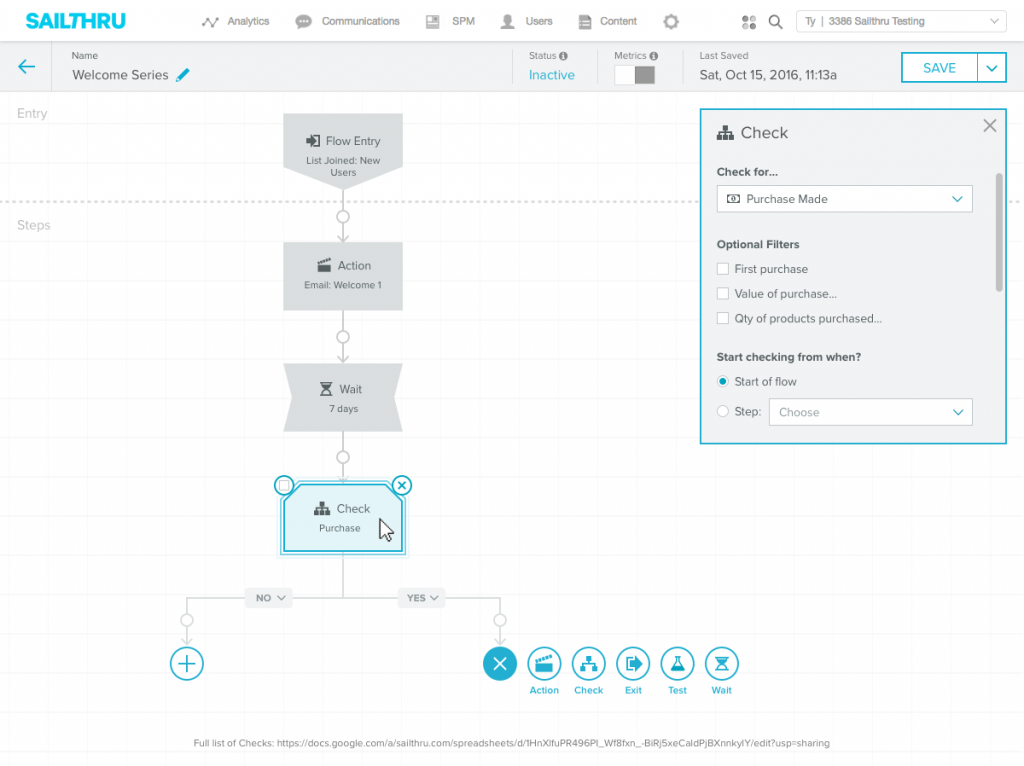
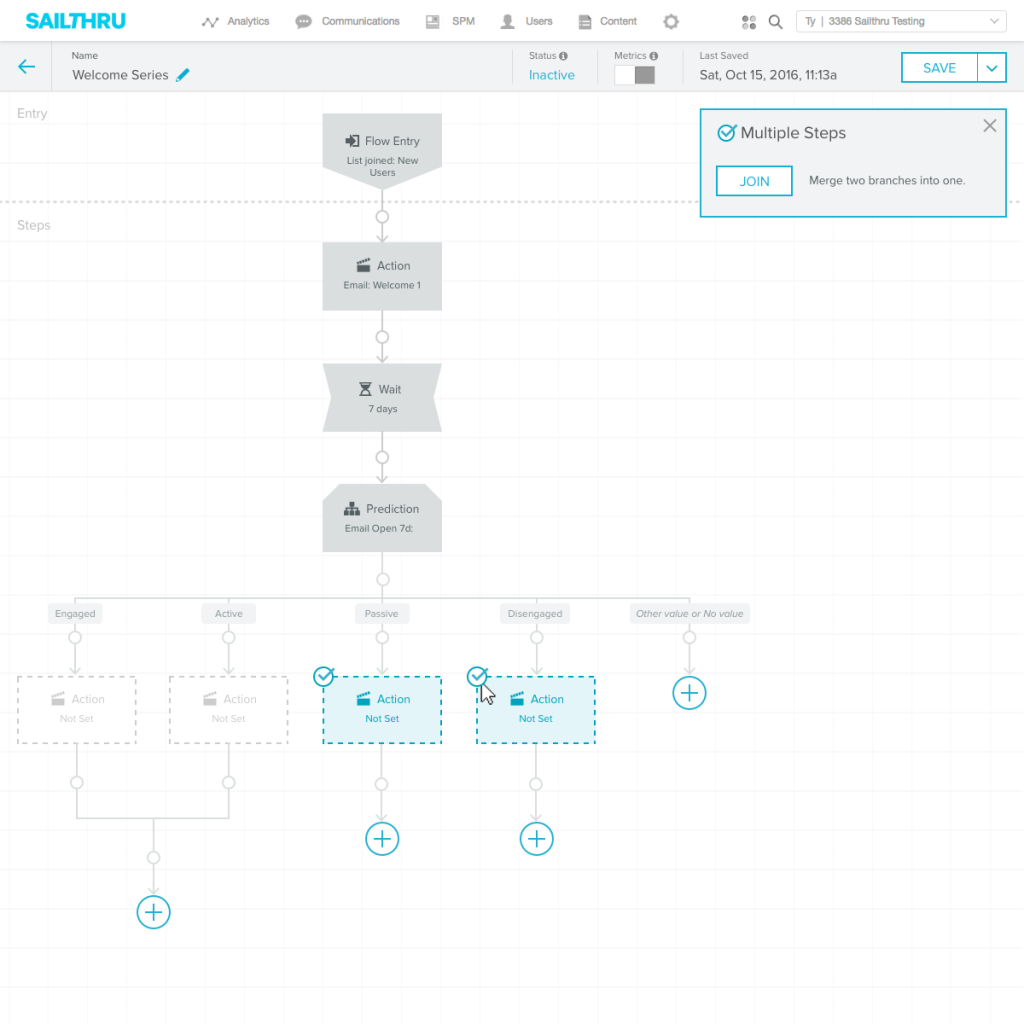
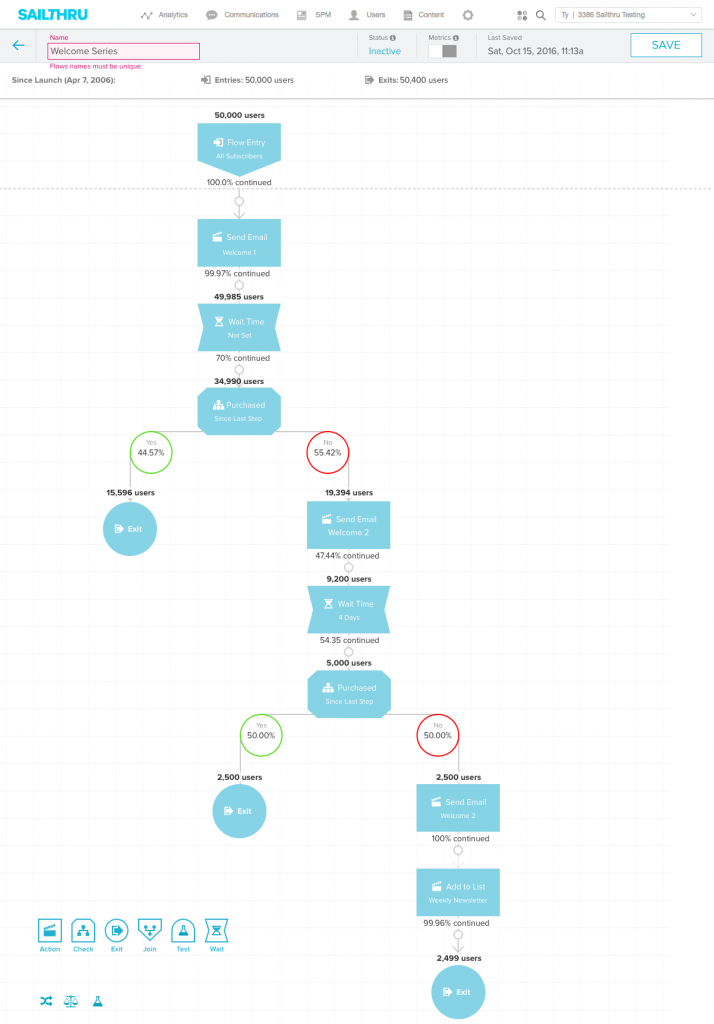
SOLUTION
- Builder interface (not drag & drop) to minimize user distraction and to simplify development.
- Reporting overlay on flow itself for a conversion-funnel-like experience to high level reporting.
- Accelerators – pre-built recipes, to enable automation to be created in minutes.
- Goal definition to inform what reporting should focus on from a client success KPI standpoint.